Cara Membuat Tulisan Efek Lipatan Kertas – Sudah usang tidak menulis tutorial Photoshop alasannya yaitu terbentur dengan kesibukan, dan mumpung ada kesempatan baik, kali ini saya akan kembali membuatkan tutorial Photoshop keren dan menarik. Tutorial Photoshop yang akan saya bahas pada tutorial ini yaitu mencar ilmu menciptakan teks atau goresan pena seperti diberi imbas lipatan kertas. Artinya goresan pena yang dibuat dan dirangkai dari lipatan-lipatan kertas padahal bekerjsama itu yaitu hasil olahan Adobe Photoshop. Efek goresan pena lipatan kertas ini sering dikenal juga dengan sebutan imbas Folded.
Baca Juga : Cara Membuat Huruf Warna-Warni Efek Pelangi (Rainbow) Di Photoshop
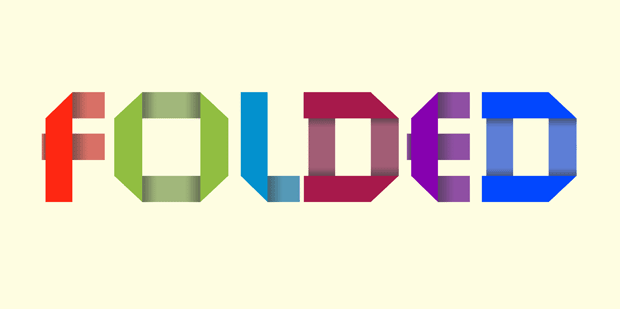
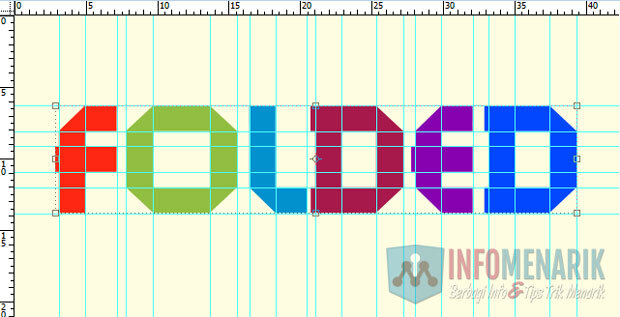
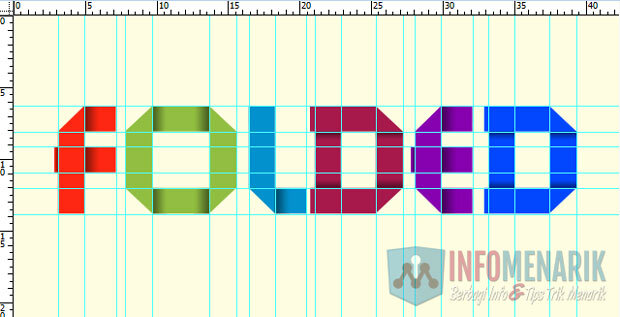
Sebelum dilanjut, mungkin Anda ingin tau menyerupai apakah bentuk goresan pena Photoshop imbas lipatan kertas itu? Contoh sederhananya saya sudah menciptakan teks imbas folded menyerupai yang sanggup Anda lihat pada gambar di bawah ini :

Jika Anda tertarik ingin mencoba menciptakan goresan pena imbas lipatan kertas (folded) di Photoshop, silakan ikuti tutorial ini hingga selesai. Untuk menciptakan karakter imbas folded di Photoshop persyaratannya cuma kegiatan Adobe Photoshop saja, selain itu tidak ada lagi. Untuk versi bebas, dan sayapun dalam menciptakan karakter imbas folded ini memakai Adobe Photoshop CS3.
Berikut Cara Membuat Tulisan Efek Lipatan Kertas (Efek Folded) Di Photoshop
Silakan Anda buka kegiatan Adobe Photoshopnya kemudian buatlah canvas gres dengan width 1000 px dan height 500 px. Untuk resolusi diadaptasi saja, kalau saya lebih suka memakai resolusi 300 px.
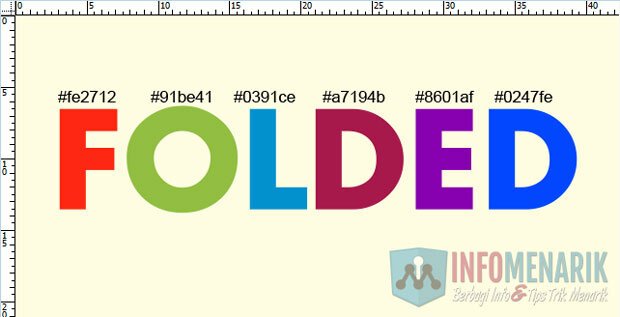
Buat goresan pena FOLDED memakai jenis Font Futura Bold (cari di Google banyak). Untuk sementara beri warna hitam (#000000) pada tulisannya. Sedangkan untuk latar belakang canvas (background) beri nilai #fefde1.

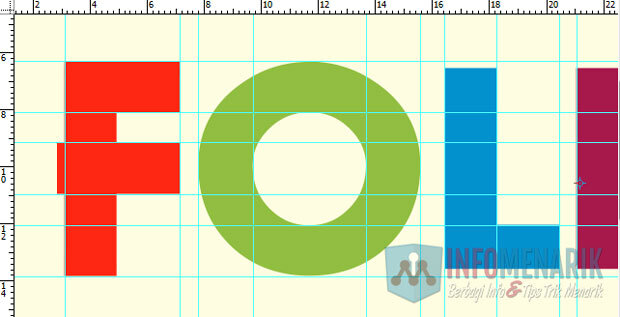
Masing-masing karakter beri warna yang berbeda supaya nanti kelihatannya lebih menarik lagi. Anda bebas berkreasi dalam pemilihan warna, namun untuk sementara tidak ada salahnya warna masing-masing hurufnya mengikuti menyerupai yang sudah saya contohkan.

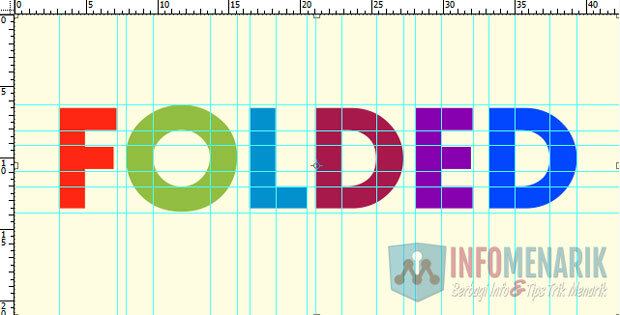
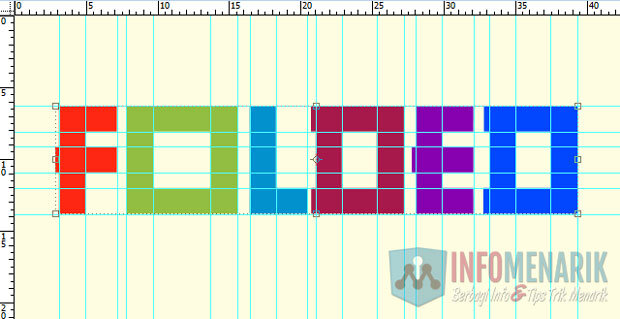
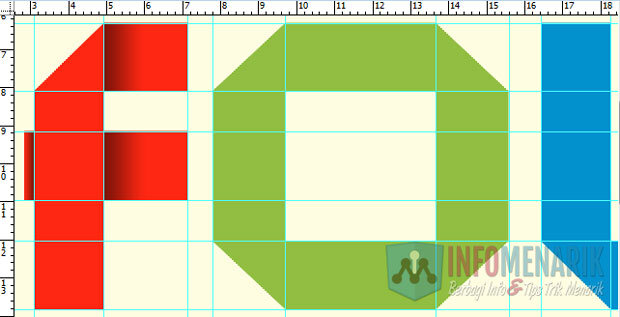
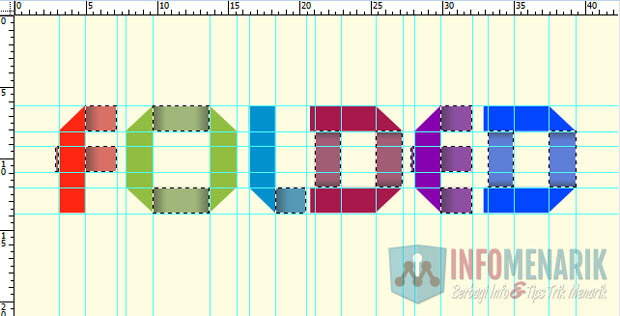
Setelah selesai memilih warna pada masing-masing huruf, kini buatlah Guide Lines untuk menawarkan skala pada masing-masing huruf. Dengan adanya Guide Lines, maka nanti kita akan mengikuti pola tersebut dalam mengubah bentuk-bentuk tulisan. Membuat Guide Lines cukup mudah, Anda tinggal klik tahan mouse pada Rules kiri dan geser/tarik (Guide Lines Vertical) Rules atas (Guide Lines Horizontal). Silakan Anda buat menyerupai yang sudah saya contohkan pada gambar di bawah ini :

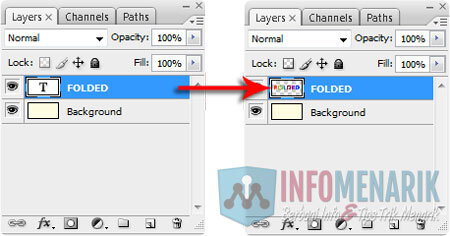
Selesai menciptakan Guide Lines, kini ubah format Layers Text menjadi Resterize Type. Caranya dari Layers Text silakan klik kanan kemudian klik pilih Resterize Type. Perubahannya Anda sanggup lihat pada teladan gambar di bawah ini :

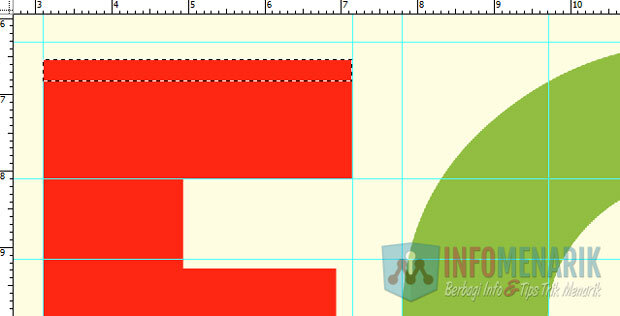
Ok, menciptakan guide lines dan mengubah format layer text menjadi resterize type sudah kita selesaikan. Sekarang coba Anda perbesar canvas dengan cara menekan Ctrl+Space sambil klik mouse berulang-ulang hingga ukuran maksimal cukup. Sekarang tampak terperinci kalau masing-masing karakter ini tidak rapih dan kita perlu merapikannya atau menutupi bagian-bagian yang kosong. Untuk menutupi bab yang kosong (layers Text aktif) gunakan Rectangular Marquee Tool (M) untuk mengambil sample dan untuk menduplikat sekaligus memindahkannya gunakan Move Tool (V). Ketika Anda selesai menciptakan seleksi dengan Rectangular Marquee Tool selanjutnya Anda aktifkan Move Tool dan tekan/tahan Alt (keyboard) klik mouse dan drag hingga lokasi yang diinginkan untuk menutupi.

Ini yaitu teladan bab kosong yang sudah ditutup dengan warna goresan pena serupa. Lakukan juga pada bagian-bagian kosong karakter F lainnya sesuai dengan Guide Lines yang Anda buat tadi.

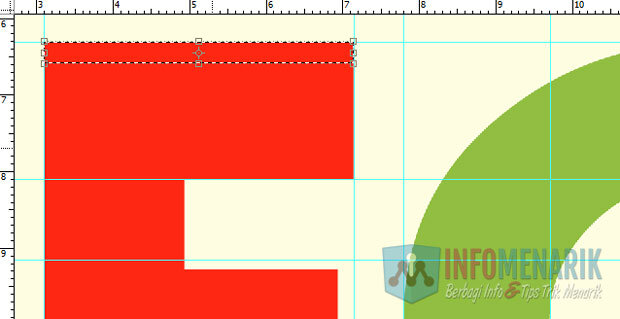
Contoh karakter F sudah selesai diperbaiki setiap bagian-bagian yang kosongnya memakai Rectangular Marquee Tool dan Move Tool. Dengan cara manual juga saya telah menciptakan garis kedua karakter F menjadi agak menonjol keluar sedikit (sebelah kiri).

Lakukan perubahan pada karakter lain yang masih tersisa. Huruf O dibuat persegi saja dan karakter D juga sama dibuat persegi. Huruf O dan karakter D bab dalamnya Anda buat persegi memakai Rectangular Marquee Tool kemudian menghapusnya. Kemudian huruf-huruf yang ditambah secara manual garisnya menyerupai karakter F diatas yaitu karakter D dan E.

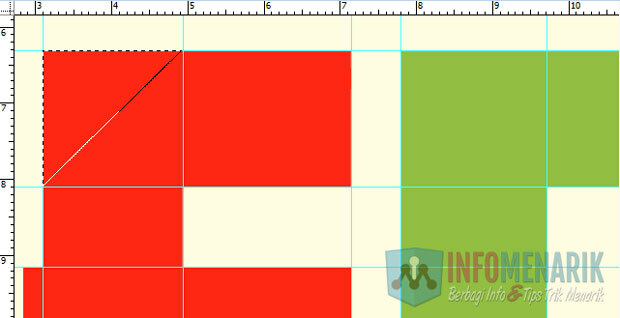
Ok hingga langkah ini projek kita di Photoshop menciptakan goresan pena imbas lipatan kertas hampir selesai. Sekarang kiprah kita yaitu biar imbas lipatan kertasnya kelihatan lebih kasatmata lagi maka kita harus menghapus beberapa sudut huruf. Hal ini untuk memanipulasi setiap orang yang melihat bahwa karakter tersebut seperti kertas yang dilipat. Menghapus sudut karakter sanggup memakai Polygonal Lasso Tool (L). Buat seleksi pada sudut yang ingin dihapus (layer Text aktif) memakai Polygonal Lasso Tool dengan mengikuti pola Guide Lines, teladan pertama saya ingin menghapus sudut atas kiri karakter F.

Tidak semua sudut pada karakter harus dihapus, namun hanya beberapa bab sudut saja yang sekiranya disana ada lipatan kertas. Huruf F satu sudut, karakter O empat sudut, karakter L satu sudut, karakter D dua sudut, dan karakter E dua sudut. Selengkapnya sanggup dilihat pada teladan gambar di bawah ini :

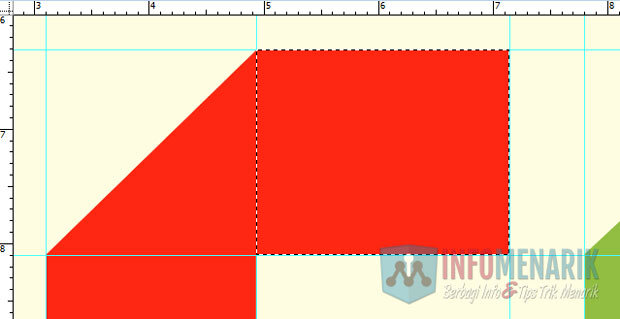
Yang namanya kertas lipatan maka tentunya akan terdapat dua bab warna yang berbeda antara depan dan belakang. Nah biar kiprah kita dalam menciptakan goresan pena imbas lipatan kertas ini lebih kasatmata lagi maka kitapun disini akan menciptakan dua warna berbeda dari masing-masing huruf, atau tepatnya mengubah satu bab warna huruf. Sebelum diubah warnanya, kita beri imbas gradient pada setiap lembar kertas yang kita anggap saling berhadapan. Pertama yang akan saya beri imbas gradient yaitu karakter F bab atas, seleksi memakai Rectangular Marquee Tool (M) mengikuti Guide Lines.
Aktifkan Gradient Tool (G) kemudian tekan karakter D pada keyboard untuk mengembalikan warna default Foreground dan Background. Untuk Gradient Tool silakan pilih mode Foreground to Transparant dan jenis Linear Gradient sedangkan Opacity cukup 50% saja.

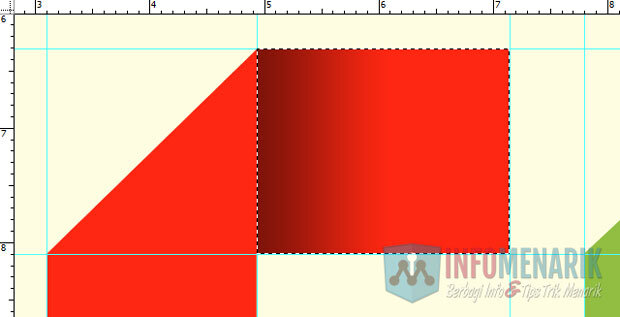
Ini yaitu hasil misalnya bab lipatan kertas yang sudah diberi imbas Gradient Tool dengan pengaturan menyerupai yang sudah saya jelaskan diatas.

Lakukan juga pinjaman imbas gradient pada bab lipatan kertas karakter F lainnya.

Dan ini yaitu hasil selesai pinjaman imbas gradient pada semua lipatan huruf. Huruf F ada tiga imbas gradient, karakter O ada empat imbas gradient, karakter L ada satu imbas gradient, karakter D ada empat imbas gradient, dan karakter E ada empat imbas gradient.

Setelah semua karakter diberi imbas gradient, kiprah kita kini yaitu mengubah warna setiap lipatan yang gres saja kita beri imbas gradient. Seperti yang sudah saya jelaskan diatas kalau langkah ini yaitu untuk membedakan kedua bab lipatan kertas.
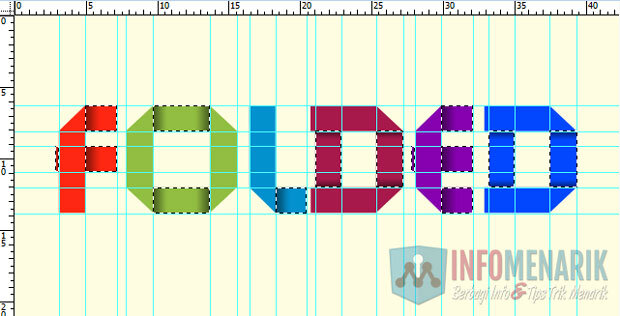
Silakan Anda seleksi dulu semua lipatan yang tadi telah Anda beri imbas gradient memakai Rectangular Marquee Tool (M). Trik seleksi hanya beberapa bab saja yaitu dengan memakai tombol Shift pada keyboard. Selesai seleksi bab pertama untuk melanjutkan ke seleksi seterusnya sambil tekan Shift.

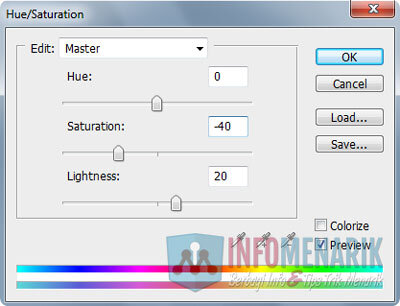
Perubahan warna yang akan saya lakukan yaitu dengan memakai efek Hue/Saturation. Tekan Ctrl+U untuk mengaktifkan Hue/Saturation dan beri nilai -40 pada Saturation dan 20 pada Lightness. Kedepannya sanggup Anda sesuaikan dengan kondisi projek yang sedang dikerjakan.

Dan berikut yaitu hasil finishnya! Sekarang kita sanggup lihat kalau masing-masing karakter memiliki dua bab warna yang berbeda dan sekilas tampaknya huruf-huruf tersebut yaitu hasil lipatan kertas nyata.

Baca Juga Artikel Keren Lainnya Seputar Photoshop
Baca Juga Artikel Keren Lainnya Seputar Photoshop
- Cara Membuat Efek Long Shadow Di Photoshop Dengan Plugin Dan Action
- Cara Membuat Huruf Efek Bayangan Panjang Di Photoshop (Long Shadow)
- Cara Desain Photo Dengan Efek Retak Di Photoshop
- Mudahnya Membuat Huruf Efek Air Dengan Photoshop
- Cara Praktis Membuat Efek Api Dengan Photoshop
- Cara Praktis Membuat Huruf 3D Dengan Photoshop
Bagaimana gampang bukan? Simpan hasil karya Anda dalam format JPG atau PNG untuk keperluan cetak dan PSD untuk keperluan nanti kalau ingin di edit kembali. Mungkin hanya itu saja artikel Cara Membuat Tulisan Efek Lipatan Kertas Di Photoshop. Semoga artikel karakter imbas folded ini ada keuntungannya bagi siapapun yang membutuhkan. Salam sukses dan hingga bertemu lagi diartikel keren lainnya.
Sumber https://info-menarik.net