Pengertian Dan Cara Membuat Child Theme WordPress – WordPress yaitu platform yang sangat kaya akan fitur. Tak heran bila banyak website dan blog di dunia yang memakai Content Management System (CMS) WordPress sebagai dasar softwarenya. WordPress juga dikenal dengan banyaknya derma dari para developer handal di dunia untuk lebih membuatkan lagi CMS WordPress. Terbukti dengan hadirnya ratusan plugin dan template yang sanggup kita dapatkan secara gratis dan berbayar. Dengan begitu tidak diragukan lagi dengan kelengkapan amunisi website dan blog bila CMS yang kita pilih yaitu WordPress.
Baca Juga : Resiko Menggunakan Theme & Plugin WordPress Nulled Bagi Kelangsungan Blog
Namun walaupun begitu adakalanya kita merasa tidak puas dengan tampilan template yang kita gunakan. Terlebih bila template tersebut kita dapatkan secara gratis yang tentunya akan jauh kelengkapan fiturnya dibanding dengan template berbayar. Terutama tampilan template gratis biasanya akan terlihat kurang menarik dibanding theme premium sehingga kita perlu melaksanakan kustomisasi lagi biar lebih cocok dengan kemaun kita. Tapi tidak menutup kemungkinan juga bila theme berbayar harus kita ubah lagi tampilannya.

Sebelum kita mengubah tampilan theme WordPress sebaiknya kita pikirkan dulu bagaimana bila nanti ada pemberitahuan harus update (memperbarui) template? Karena tidak sedikit depelover theme akan memberitahu kita untuk upgrade theme bila memang sudah ada fitur terbarunya. Notifikasi upgrade theme ini tidak hanya untuk theme berbayar saja, sebab theme gratispun diantaranya ada yang harus upgrade secara terpola misalnya theme POINT dari MyThemeShop.
Anda mungkin sudah menyadarinya bila sebelumnya kita sudah pernah melaksanakan perubahan pada template menyerupai mengubah warna header, mengubah jenis huruf, dan sebagainya maka ketika template di upgrade tampilan template akan kembali ke tampilan semula (default). Tentunya itu yaitu sebuah usaha yang sia-sia bukan?
Apakah sekalian saja jangan melaksanakan upgrade template?
Mungkin sekilas kita akan menjawab menyerupai itu bahwa mending sekalian jangan upgrade theme ketika ada notifikasi update dari developer theme. Jawaban itu saya rasa kurang tepat. Banyak kerugiannya bila kita tidak upgrade theme, menyerupai kita akan tidak tahu fitur terbaru dari template yang kita gunakan. Bahkan upgrade theme termasuk untuk meningkatkan keamanan blog kita.
Upgrade di WordPress menyerupai upgrade CMS WordPress, upgrade theme, dan upgrade plugin itu wajib dilakukan tidak ada alasan lagi.
Lalu bagaimana dengan solusi biar ketika upgrade theme tampilan template yang sebelumnya pernah kita ubah tidak menjadi ke tampilan semula? Disinilah saya akan memperlihatkan solusi terbaiknya dan sudah saya buktikan ternyata manjur.
Solusinya yaitu dengan menciptakan Child Theme.
Apa Itu Child Theme WordPress?
Apa itu Child Theme? Jika dilihat kosakatanya ‘child’ berarti ‘anak’ maka kalau Child Theme yaitu anak theme/tema/template. Dengan kata lain Child Theme adalah yang memungkinkan kita untuk mengubah tampilan theme tanpa harus mengubah isyarat orisinil dari theme itu sendiri. Ketika website atau blog dijalankan maka tidak akan mengeksekusi isyarat dari theme induk namun dari Child Theme.
Disini akan dibahas “cara menciptakan Child Theme” dan “cara memakai Child Theme”. Makara silakan Anda simak artikelnya hingga selesai.
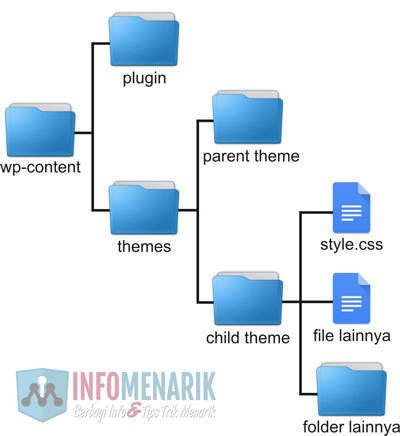
Child Theme yang kita buat nanti akan ditempatkan sama dengan theme induk (Parent Theme). Makara bukan kita tempatkan didalam Parent Theme, lihat bagan berikut :

Bagaimana Cara Membuat Child Theme WordPress Dan Cara Menggunakannya?
Ok kita mulai saja tutorial cara menciptakan Child Themenya. Pada dasarnya dalam menciptakan Child Theme hanya ada satu elemen penting saja yang harus kita buat yaitu style.css. Didalam style.css ini kita sering otak-otik tampilan theme menyerupai mengubah warna huruf, mengubah background, mengubah tampilan gambar, dan sebagainya. Untuk elemen-elemen lainya sementara kita biarkan dulu.
Langkah awal …
Kita ketahui dulu apa nama theme yang kita gunakan dikala ini atau Parent Theme (Tema Induk), sebagai referensi theme yang saya gunakan kini yaitu point dari MyThemeShop. Kemudian kita harus memikirkan nama template yang akan kita buat sebagai Child Theme, misal template selingkuhan.
Ok Parent Theme point dan Child Theme yaitu template selingkuhan …
Buat folder baru di komputer dan terserah letaknya di drive mana sebab ini hanya konsep dengan nama Child Theme yang sudah kita siapkan yaitu template selingkuhan. Kemudian buat file gres dengan Notepad beri nama style.css (biarkan isinya kosong dulu). Anda masukkan file tersebut kedalam folder yang tadi telah dibuat.
Saatnya mengatur style.css …
Anda buka file yang tadi telah dibentuk di Notepad dengan nama style.css kemudian isikan isyarat berikut didalamnya :
/*
Theme Name: Template Selingkuhan
Theme URI: https://info-menarik.net/
Description: Ini yaitu template selingkuhan pertama saya dan mungkin juga untuk yang terakhir hingga kapanpun.
Author: Cep Iwan Setiawan
Author URI: http: //info-menarik.net/about/
Template: point
Version: 0.0.1
*/
Maksud dari isyarat diatas yaitu sebagai berikut :
- Theme Name: = (wajib) Nama dari Child Theme Anda;
- Theme URI: = (pilihan) URL website atau blog Anda yang akan dipasang Child Theme;
- Description: = (pilihan) Diskripsi Child Theme, silakan kreasikan lagi;
- Author URI: = (pilihan) URL Author webiste atau blog Anda;
- Author: = (pilihan) Nama Anda;
- Template: = (wajib) Nama folder Parent Theme atau Theme Induk (case-sensitive);
- Version: = (pilihan) Versi Child Theme yang Anda buat sekarang.
Pada nama template Parent Theme itu wajib Anda isi dan memang itu yaitu bersifat case-sensitive artinya Anda harus memperhatikan juga penulisan abjad kapital atau abjad kecilnya. Biasanya nama template ditulis tanpa spasi, misal penulisan point tentu berbeda dengan Point atau POINT.
Kemudian Anda pasang isyarat berikut dibawahnya :
@import url("../point/style.css");Sesuaikan nama point dengan nama Parent Theme yang Anda gunakan ….
Setelah menempatkan isyarat diatas dan melaksanakan perubahan seperlunya kemudian Anda kini perlu mengimport seluruh isyarat style.css dari Parent Theme kedalam style.css Child Theme.
Silakan kini Anda berkreasi sepuasnya serpihan template mana yang akan diubah sesuai dengan selera Anda. Contoh kongkritnya nanti isi style.css Child Theme akan tampak menyerupai ini :
/*
Theme Name: Template Selingkuhan
Theme URI: https://info-menarik.net/
Description: Ini yaitu template selingkuhan pertama saya dan mungkin juga untuk yang terakhir hingga kapanpun.
Author: Cep Iwan Setiawan
Author URI: http: //info-menarik.net/about/
Template: point
Version: 0.0.1
*/
@import url("../point/style.css");
/*-[ Mulailah berkreasi dari sini ]-----------------------*/
Mengatur File dan Folder Lainnya …
Lalu bagaimana bila sebelumnya kita pernah mengubah atau menambahkan isyarat tertentu pada file dan folder lainnya didalam folder theme? Apakah ketika upgrade template akan hilang juga? Jawabannya tentu saja …
Misal kita pernah menambahkan isyarat tertentu didalam file functions.php menyerupai isyarat Custom CSS Widget, Menghapus Auto Link Komentar, Membatasi Jumlah Karakter Komentar, dan sebagainya. Maka kitapun harus menciptakan file functions.php yang ditempatkan didalam Child Theme.
Dalam menciptakan file functions.php berbeda dengan menciptakan file style.css. Buat file functions.php dengan Notepad kemudian isi dengan kode-kode tertentu saja yang ingin Anda tambahkan, artinya tidak semua isyarat yang ada didalam Parent Theme dimasukkan kedalam Child Theme.
Namun sebelum menempatkan isyarat tertentu yang ditambahkan kedalam file functions.php, diawali dengan isyarat <?php dan diakhiri dengan isyarat ?>. Misal kita ingin menambahkan isyarat Custom CSS Widget dan isyarat Membatasi Jumlah Karakter Komentar maka referensi kongkritnya akan menyerupai ini :
<?php
/*---------------------------------------------------------------*/
/* Membatasi Jumlah Karakter Komentar
/*---------------------------------------------------------------*/
add_filter( 'preprocess_comment', 'wpb_preprocess_comment' );
function wpb_preprocess_comment($comment) {
if ( strlen( $comment['comment_content'] ) > 2000 ) {
wp_die('Komentar terlalu panjang. Harap ketik komentar di bawah 2000 karakter.');
}
if ( strlen( $comment['comment_content'] ) < 100 ) {
wp_die('Komentar terlalu pendek. Silakan gunakan setidaknya 100 karakter.');
}
return $comment;
}
/*---------------------------------------------------------------*/
/* Menonaktifkan Emoji
/*---------------------------------------------------------------*/
remove_action ('wp_head', 'print_emoji_detection_script', 7);
remove_action ('wp_print_styles', 'print_emoji_styles');
?>
Sedangkan untuk file-file lainnya menyerupai comments.php, archive.php, header.php, footer.php, single.php, sidebar.php, dan sebagainya kecuali functions.php maka ketika kita ingin melaksanakan perubahan didalamnya harus semua isyarat dalam file-file tersebut diimport kedalam Child Theme kemudian lakukan perubahan semestinya menyerupai mengubah pada file style.css.
Pertanyaan kini bagaimana untuk folder-folder tertentu menyerupai folder images dan folder font? Seperti kita telah menambahkan Gambar Default Avatar dan ditempatkan didalam folder images. Silakan Anda copy paste juga folder images yang ada didalam Parent Theme kedalam Child Theme.
Begitupun juga bila Anda telah memakai Font Face untuk desain Typograpy tampilan template maka inipun sama copy paste juga folder font di Parent Theme kedalam folder Child Theme. Karena nanti Child Theme akan mengeksekusi seluruh file yang ada didalam folder Child Theme saja.
Agar Child Theme yang kita buat lebih keren lagi, silakan tambahkan juga gambar screenshot. Biasanya file format screenshot ini yaitu format .png dan mempunyai ukuran 880 x 660 pixels.
Saatnya upload Child Theme …
Sekarang saya anggap Anda sudah berhasil menciptakan template Child Theme dengan nama Template Selingkuhan yang didalamnya terdapat file style.css, screenshot, file lainnya, dan folder lainnya. Kemudian anda ubah atau kompress folder Child Theme menjadi zip file memakai software kompressi menyerupai WinRAR. Kemudian Anda upload template gres Child Theme sanggup melalui cPanel atau wp-admin dashboard. Nanti sesudah upload sukses Anda tinggal aktifkan Chil Theme dari Appearance > Themes.
Selengkapnya pembahasan ihwal Child Theme ini sanggup dilihat dihalaman resmi WordPress.org. Ok mungkin pembahasan ihwal Cara Membuat Child Theme WordPress Secara Manual dicukupkan sekian saja. Semoga artikel ini ada keuntungannya dan bila Anda mempunyai pendapat lain silakan disampaikan di kotak komentar saja. Salam sukses.
Sumber https://info-menarik.net